Quick Start
The first step after installing the plugin, should be to try the example scenes to verify that the plugin is working properly and see examples of how an style can be setup.
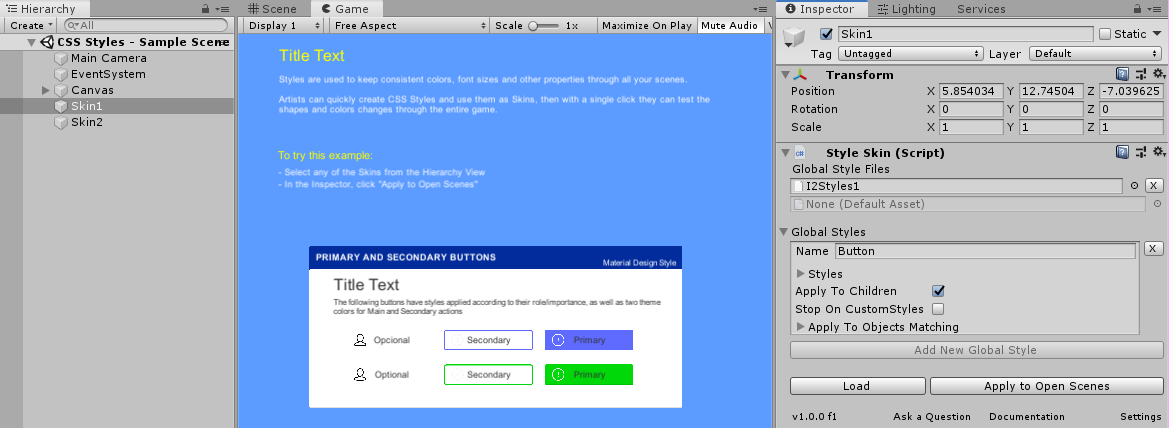
- Open the Example Scene
- Select the Skin1 and click "Apply to Open Scenes". That will modify all texts/buttons/etc to reflect the I2Style1.style
- Repeat the process with the Skin2.

Then you can open the I2Style1.style and Palette.style file to see how the styles are defined and how can be used in your game. A complete reference of all supported style syntax can be found in
Assets\Plugins\I2\CSS Styles\Examples\Styles\StyleReferences.style
Game Setup
Once you are ready to start integrating them into your game:
- Create a new .style file somewhere in your project. Its advisable not to create it inside the plugin folder, so that when updating, the entire folder could be deleted without risking loosing your data.
- Then, open the Global Skin, and add the file in there.
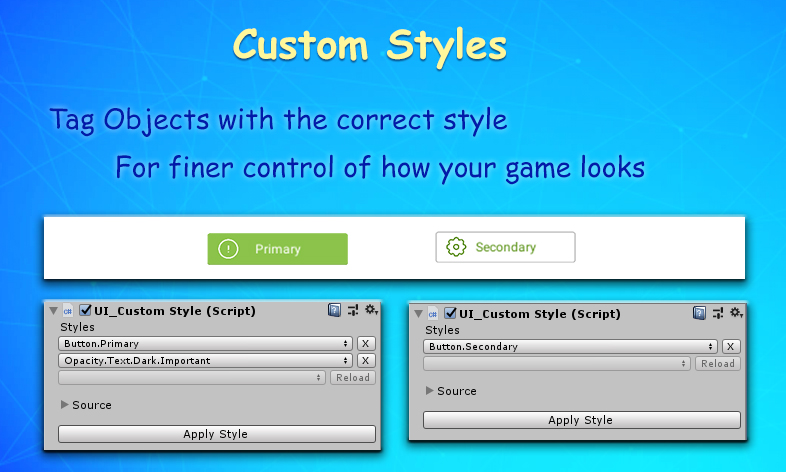
- Finally tag your UI Element with CustomStyle components or define rules for Global Styles.

With that setup, once you add new elements to your screens, just click the "Apply to Open Scenes" button to make sure all elements follow the correct style.
Created with the Personal Edition of HelpNDoc: Full-featured EPub generator